Quería compartir con ustedes esta interesante nota sobre Windows 10 y su diseño. La pueden encontrar también en ingles en Windows 10 Design: Getting the balance right.
Saludos. Roberto Di Lello.
—–
Windows 10 Diseno: Conseguir el equilibrio adecuado
29 de abril 2015 por Albert Shum
Hola a todos. Soy Albert, y yo llevo el equipo de diseño en el Grupo de Sistemas Operativos de Microsoft. Cartel Primera vez, lector de mucho tiempo, ser amable. Nuestro equipo diseña para teléfonos Windows, tabletas y ordenadores; para los servicios, como la tienda, cuentas, y MSN; para Xbox; y también por las experiencias emergentes como Internet de las Cosas, HoloLens y Hub de superficie. Trabajamos en estrecha colaboración con los equipos de diseño de Bing, Office, Outlook, onedrive, OneNote, y otros a través de Microsoft para llevar nuestro trabajo de diseño juntos.
Me gustaría compartir con ustedes algunas reflexiones sobre el trabajo de diseño que estamos haciendo en Windows 10 para el teléfono. Yo y muchos en el equipo han estado trabajando en el diseño del teléfono, ya que Windows Phone 7 y nos sentimos orgullosos de nuestro trabajo de diseño. Pero no siempre es perfecto y hemos oído un montón de comentarios en nuestro actual vuelo amamos todo el entusiasmo y nos apoyamos en nuestros Insiders para ayudar a una vista previa de nuestro trabajo y compartir sus pensamientos acerca de lo que ven. Por ejemplo, muchas personas están hablando sobre el icono de Menú o hamburguesa. De hecho, no recuerdo tanta gente hablando de una hamburguesa desde que hice mi primera Ramen hamburguesa con mayonesa Sriracha, huevo frito y lateral de Papaya Salad … .creating nuevas recetas no es fácil, un montón de ensayos antes de obtener el equilibrar derecha.
Hoy, me gustaría compartir más acerca de cómo estamos trabajando para conseguir el equilibrio adecuado. En primer lugar, quiero compartir un poco acerca de nuestro enfoque, sobre todo ahora que estamos en tramos de Windows 10 y nuestro trabajo en progreso es más visible. Al igual que la creación de una nueva receta, aún no hemos terminado con nuestros diseños y yo compartiremos algunas ideas específicas en áreas en las que hemos escuchado más comentarios hasta ahora y lo que estamos haciendo para mejorar la experiencia. En algunos casos, ya teníamos estos cambios en nuestros planes antes de escuchar de usted, pero en otros casos su regeneración está ajustando nuestro camino, que es impresionante. Todos los caminos están en búsqueda de la entrega de los mejores de Windows que hemos enviado.
Estamos más entusiasmados que nunca sobre el diseño como un enfoque para ayudar a entregar la computación más personal, la productividad y la diversión de una manera hermosa y utilizable en Microsoft y en toda la industria. Pero con ese entusiasmo viene algunas compensaciones duros y tomar parte de nuestros diseños a un nivel superior se enfrenta a nuevos retos y resolver nuevos problemas. Eso es lo que estamos haciendo ahora.
Acerca de nuestro enfoque de diseño
Nuestro enfoque de diseño está evolucionando de nuestra rica historia en gráficos de transporte y el estilo tipográfico internacional. Hoy nos estamos moviendo hacia un enfoque que es algo así como el diseño de una ciudad. Estamos creando una fundación o una rejilla común, que mantiene el orden y las normas que hacer un trabajo de la ciudad, sin embargo, también tiene la flexibilidad que permite la expresión y un marcado sentido de lugar.
Para la fundación de nuestro diseño, tuvimos que establecer algunos patrones y controles comunes. Queremos ofrecer una experiencia que se flexiona con elegancia a través de un continuo de dispositivos … y hemos escuchado con frecuencia de los desarrolladores que necesita para ser más fácil de usar para las personas que nos acompañan desde otras plataformas. Estos deseos nos han llevado a definir algunos de los nuevos controles globales, más flexibles y crear una "adaptación UX."
Empezamos explorando conceptos para empujar los límites de nuestro sistema de diseño, pasando de leve a variación salvaje, probando nuevos patrones y controles, tratamiento nuevo tipo y el uso del color en formas frescas audaces. Nos fijamos en hacer que el contenido aún más expresiva en nuestro sistema y esforzamos por simplicidad general permitiendo al mismo tiempo la expresión más personal. A continuación se presentan muestras de exploraciones el equipo hizo cuando comenzamos nuestro viaje de diseño de Windows 10 el año pasado.
Como nuestra dirección tomó forma, comenzamos a aplicar la intención del diseño en nuestras aplicaciones y comenzar el trabajo para construir, vuelo, aprender, repetir, reiterar, y continuamente refinar para crear nuestro plan de registro.
Aprender? Sí, por Diseño
Hemos aprendido mucho de los vuelos anteriores de Windows para PCs y estamos encontrando más ahora de la Técnica enero de vista previa para los teléfonos. Este ha sido un proceso fascinante para nuestro equipo. Mientras que la construcción de Windows 10 ha estado siguiendo un camino previsible y esperada entre nuestro equipo (con los bordes ásperos expuestos ante los elementos de diseño cohesivos y acabados se aplican), nuestro nuevo modelo de desarrollo en colaboración con nuestros Ejecutivos de Windows ha introducido este proceso públicamente. Muchos han aplaudido nuestro deseo de incorporar los comentarios. Otros, por supuesto, tienen preguntas sobre cómo todo esto se reunirán.
Hemos visto en los blogs y Twitter, "wow, estos vuelos de teléfono están bastante duro-Espero que no sea demasiado tarde para Microsoft para escuchar nosotros diciendo esto se siente muy lejos de hecho!" Aquí está la buena noticia, sabíamos cuando nos liberamos las compilaciones que todavía hay un largo camino por recorrer, pero este "rugosidad" es parte del acuerdo, cuando enviamos el código antes de tiempo. Estamos acostumbrados a ver las cosas en estos estados ásperas en el camino, así que se siente muy normal para nosotros. Pero ahora muchos de ustedes están viendo esto también, y la rugosidad se siente diferente cuando escuchamos sus pensamientos al respecto. Pero todos estamos de acuerdo que esto es, con mucho, la mejor manera para que nosotros incorporamos realidad retroalimentación – mientras todavía hay tiempo en el proceso de desarrollo.
La construye ves tiene muchas partes diferentes de Windows 10 en varios estados de ser terminado. El código del núcleo ha recorrido un largo camino, que es generalmente confiable, con buena duración de batería, y te habrás dado cuenta de que sus llamadas telefónicas funcionan muy bien. Sin embargo, muchas de las aplicaciones de estos vuelos están todavía a principios del código, construido como aplicaciones universales que se ejecutan a través de la PC y el teléfono, pero sin la adaptación completa que les hace adaptarse a la pantalla del teléfono grande y nuestro modelo de interacción de teléfono deseado. Por lo tanto, lo que estamos viendo hoy en día son aplicaciones solamente adaptadas parcialmente a la interfaz de usuario de teléfono que tenemos la intención de enviar cuando hayamos terminado.
Estos son algunos buenos ejemplos de áreas en las que nos gustaría darle más información sobre lo que viene, y en el que hemos aprendido y ajustado:
• Icono Menú (hamburguesa)
• Correo Outlook y Calendario
• Proyecto Spartan
• Conmutación de tareas
• Gente
• Fotos
Hamburguesas
Éste es complicado. Arranca el navegador del móvil y vaya a su sitio web favorito, como Facebook, Bank of America, o Huffington Post. Es probable que note un control hamburguesa (icono de menú) en la esquina derecha izquierda o superior superior como el elemento principal de navegación. ¿Cómo se ha convertido en la hamburguesa una convención UX para la navegación? Echa un vistazo a este mensaje . Al igual que con todo el diseño UX, no es el control que es malo; es cómo se implementa. La herramienta adecuada para el trabajo correcto. La hamburguesa es a menudo utilizado como un elemento de navegación coherente esa es la "casa" para una aplicación, siempre está ahí, ayudándole a ir a donde quieres ir. Es menos eficaz cuando los artículos que figuran en ella no tienen una clara jerarquía, o cuando se necesita acceder a él con frecuencia para llevar a cabo su tarea. A veces, la barra de la aplicación, pestañas, pivote, o una combinación podrían ser mejores controles para el trabajo.
Con nuestras aplicaciones universales y UX adaptativa tenemos un enfoque de diseño que permite a los desarrolladores a crear una aplicación, pero aún así adaptar el UX para cada dispositivo cuando tiene sentido. Podemos utilizar un icono hamburguesa sin pivotes en una versión para PC de la aplicación para una mejor teclado y el ratón de navegación y luego personalizar la misma aplicación para tener pivotes con control de deslizamiento para una mejor con una sola mano-uso en el móvil. Estamos haciendo posible que una aplicación tenga los controles, pero tanto la hamburguesa y de pivote para mostrar el control adecuado en el momento justo en el dispositivo correcto.
Este es uno de los beneficios del nuevo diseño UX adaptativo. Y estamos continuando iterar nuestros diseños de aplicaciones para abordar retroalimentación Insider sobre cómo se utiliza el control de la hamburguesa, asegurándose de que es útil, útil y agradable en todos los dispositivos.
Entonces, eso es cierto fondo en nuestro enfoque, ahora vamos a ver algunos detalles de lo que estamos trabajando en este momento.
Outlook
Comandos en la parte inferior de la pantalla
Sin lugar a dudas, el mayor volumen de la insatisfacción que hemos escuchado acerca de Outlook Mail y Calendar para móviles ha sido que la gente le gusta de verdad y se pierda el patrón Windows Phone 8 de tener la mayoría de los comandos en la parte inferior de la pantalla, con un appbar que muestra realmente títulos con los iconos. Estamos felices de saber que no estamos alejando de ese patrón-las compilaciones que has visto tiene una implementación incompleta de la "barra de comandos" de Office y en las próximas semanas verá la mayoría de los comandos de nuevo en un control familiarizados, pero-actualizada en la parte inferior.
Correo
En nuestro último construye, todos estamos viendo las primeras versiones de lo que llamamos "aplicaciones in-box." Las aplicaciones universal de Outlook tienen una interfaz de usuario que está en parte reescrito desde cero con un nuevo código base que estamos comprometidos con el largo plazo . El equipo de Outlook se mueve rápido y se puede esperar una rápida mejoría en las próximas semanas y meses. Las personas nos han dicho que se pierda características como Unificado de la Bandeja de entrada y Multi-Select. Más buenas noticias: éstos estarán disponibles en las próximas actualizaciones, antes de que nuestro código es final, junto con una larga lista de otras actualizaciones y mejoras.
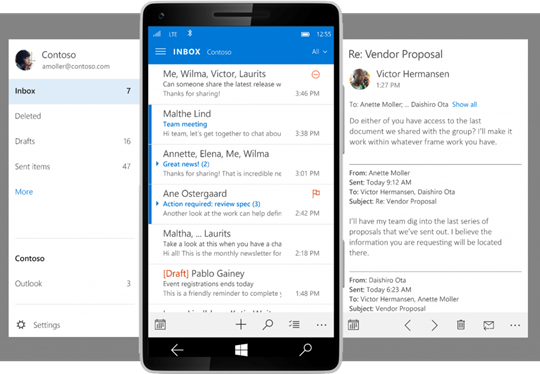
Ahora sobre el icono Menú (hamburguesa) en Mail. Un poco de contexto primera: para muchas personas, una parte importante de utilizar el correo electrónico es la comprensión que representan y la carpeta de un mensaje está en la aplicación de Outlook familiar para el escritorio representa esto con tres paneles-de la izquierda es un panel de carpetas con un seleccionado. carpeta, en el centro es la lista de mensajes en esa carpeta, y un panel de la derecha muestra el mensaje:
En un teléfono, sólo podemos mostrar uno de estos paneles a la vez. Un menú desplegable desde la izquierda (que se puede obtener a través del icono de menú o una hamburguesa) es útil para mostrar esta relación entre carpetas y una lista de mensajes y hace que sea más fácil permanecer orientados a donde estás en la aplicación. Aunque es un mayor alcance para el pulgar, hemos visto que la gente no lo hace muy a menudo. Y, en un vuelo procedente podrás precisar las carpetas de correo de uso común por lo que la necesidad de cambiar las carpetas desciende aún más. Vamos a mantener una estrecha vigilancia en este caso para ver si el fijar las carpetas de correo sigue siendo una actividad común y si la gente quiere cambiar carpetas con más frecuencia.
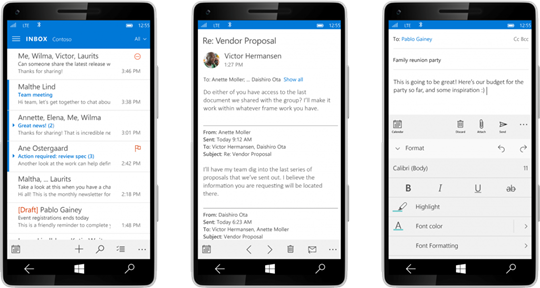
Así es como las cosas se verán en adelante construye, que muestra los iconos en la parte inferior de la pantalla y cómo la gente puede utilizar el botón de la hamburguesa para acceder a las cuentas y carpetas de la izquierda:
Calendario
Muchas personas también nos han pedido que traer de vuelta las vistas semanas y meses en el calendario. En Build 10051, hay una manera de acceder a una vista mini-mes, pero no que sea detectable, usted tiene que toca el nombre del mes. Vamos a hacer que sea más fácil encontrar eso.
Aquí hay algunos cambios que usted verá en las próximas semanas:
• Que sea más fácil descubrir la mini-mes.
• Para los teléfonos con pantallas más grandes, aumentar el número de semanas que se muestran en el mini-mes.
Creemos que este diseño logra un equilibrio razonable entre las personas que utilizan Vista mensual más a menudo y la gente que quiere ver una vista día o agenda, pero queremos llegar fácilmente a la vista de mes para mirar hacia el futuro.
Estamos trabajando en una vista de la semana en el paisaje, pero no estaba lista para flighting en 10051. Ya viene!
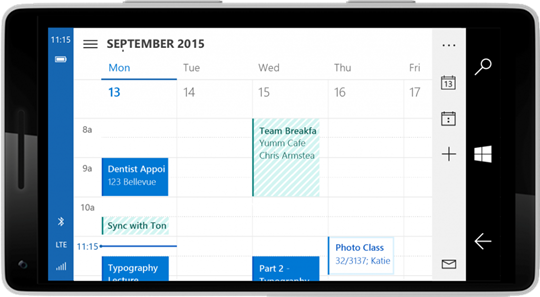
Así es como las cosas se ven:
Microsoft Edge
Microsoft Edge es la nueva experiencia del explorador para Windows 10. Incluye un nuevo motor web y está construido sobre la plataforma App Universal. Desde el PC al teléfono, estamos introduciendo un diseño en Microsoft Edge que es más contemporáneo y simple, y es mejor integrado con la experiencia global de Windows 10.
Nosotros también hemos centrado en la creación de una experiencia que es consistente y familiar de dispositivo a dispositivo. Esto incluye tanto un estilo visual común para la aplicación a través de la familia de dispositivos de Windows 10, y consistente colocación borde superior de la barra de direcciones como el elemento más destacado del navegador.
Desde el anuncio de Microsoft Edge ("Proyecto Spartan") en enero y el lanzamiento de nuestro primer vuelo, que hemos estado escuchando los comentarios de nuestros Insiders sobre la colocación de la barra de direcciones en el teléfono y estamos diseños sigue investigando para esta experiencia, pero no tenemos un enfoque final listo para compartir el momento. Seguir compartiendo tus pensamientos y te mantendremos informado sobre nuestro trabajo aquí.
Las personas no son cuadrados
También hemos escuchado que el uso de círculos para representar a la gente no refleja nuestro diseño general y se siente fuera de sincronía con lo que hemos hecho en el pasado.
Voy a segue un poco en algunos de nuestro diseño pensando aquí, pero quedarse conmigo por un rato … .We hizo mucho pensando en esto durante nuestras etapas de planificación para Windows 10, y lo que tratamos de lograr era ayudar las personas en su vida realmente se destacan visualmente. Esto es particularmente importante en experiencias como la de inicio, y cuando estás en movimiento a través de diferentes aplicaciones en las que hay personas mezcladas con otros tipos de contenido. Así que por ahora, vamos a seguir con el uso de círculos para representar a la gente, y esperamos que vamos a oír que usted disfrute de lo fácil que es para detectar un amigo cuando estás mirando a través de todas las cosas que haces en tu teléfono.
He aquí un vistazo a el diseño planeamos ofrecer:
Fotos
Aquí está un gran ejemplo de que el icono de Menú (hamburguesa) y los pivotes se pueden adaptar a cada dispositivo.
Con nuestra aplicación Fotos, queremos ayudar a nuestros clientes a crear una colección de momentos favoritos y tener una nueva etapa, más rica para presentar esas fotos. Otro de los objetivos es organizar automáticamente las imágenes en álbumes, mientras que también hace que sea fácil llegar a las fotos desde cualquier dispositivo.
Nos miramos con el icono Menú (hamburguesa) de navegación a través de dispositivos, y descubrimos que para los teléfonos, la capacidad de cambiar entre las colecciones y álbumes sería más fácil con una sola mano mediante el uso de un pivote y deslizar. Aunque todavía estamos iterando sobre la navegación dentro de la aplicación Fotos, el diseño final tendrá el icono Menú en la aplicación PC y pivotes para el teléfono, lo que permite una mayor flexibilidad si usted está usando un teclado, ratón, o el tacto.
Echa un vistazo a lo que viene:
Conmutación de tareas
Muchas personas se han dado cuenta de que nuestra tarea de encender el teléfono parece ser hacia atrás (es decir, el orden de lectura va de izquierda a derecha en vez de derecha a izquierda como era en el pasado). Todavía estamos reuniendo información y teniendo en cuenta la tensión: el orden de las tareas de PC es de izquierda a derecha, mientras que históricamente por teléfono la orden es de derecha a izquierda. ¿Hay que hacer que estos dispositivos a través de los mismos para que su memoria muscular funciona al ir de 8 "tablet para teléfono? ¿O debemos mantener la experiencia el mismo para todos nuestros usuarios de teléfonos que actualicen. Queremos tener una buena comprensión de lo difícil que es para los usuarios de teléfonos que volver a aprender antes de tomar una decisión final.
Comenzando el viaje
¡Uf! Eso es un montón de compartir. Con el tiempo, vamos a estar iteración de nuestro trabajo de diseño para equilibrar la necesidad de flexibilidad a través de dispositivos con el objetivo de crear experiencias consistentes y deliciosas para cada dispositivo. Windows 10 es sólo el comienzo de una nueva forma de diseñar y operar. Tenga en cuenta, que estamos pensando en Windows 10 "como un servicio" con un plan para proporcionar actualizaciones y mejoras continuas. En particular, la mayoría de las aplicaciones de las que hablamos aquí va a obtener actualizaciones regulares a través de la tienda por lo que verá mejoras continúan a suceder después de nuestra amplia disponibilidad pública.
Esto también es la primera de muchas conversaciones de diseño sobre nuestros productos y servicios. Para saber más, atraparnos en Build 2015. También vamos a seguir hablando sobre nuestros diseños en las semanas venideras.
PS Gracias por leer hasta aquí! Voy a añadir que la mayoría de las imágenes que se ven arriba son composiciones de diseño – a medida que trabajamos a través de la implementación real y seguimos para conseguir la regeneración de usted, todavía podríamos modificar las cosas y el resultado final final puede no ser exactamente igual que estas imágenes.